J’utilise professionnellement Viadéo depuis quelques mois.
Il est intéressant de pouvoir exporter ses contacts pour les ajouter dans son carnet d’adresse ou son webmail, mais l’exportation des contacts n’est pas une option dans l’administration de Viadéo. Pour éviter des copier coller interminable aux travailleurs de l’ombre, j’ai développé un script qui va vous permettre de gagner quelques minutes.
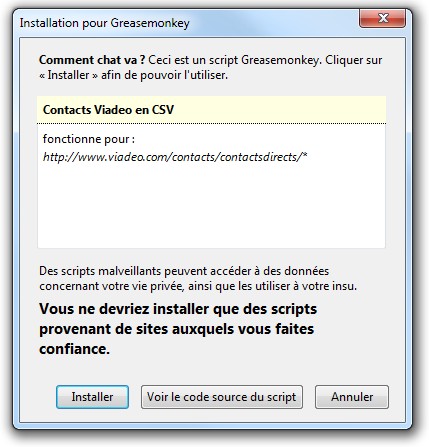
C’est un script Greasemonkey qui est une extension pour Firefox…
Procédure :
- Télécharger Firefox et l’installer
- Ouvrir Firefox et télécharger l’extension Greasemonkey pour Firefox (l’installation est très simple depuis Firefox)
- Installer mon script en cliquant ici à partir de Firefox

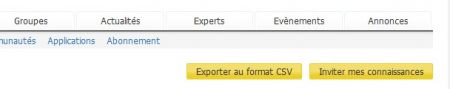
- Allez sur votre tableau de bord des contacts viadéo

- Au premier clic, une fenêtre s’ouvre avec les contacts de la page au format CSV (prénom nom; fonction; mail; url du profil)
- Changez de page, puis recliquez, alors la fenêtre « CSV » se complète avec les 15 prochains contacts.
- Ensuite, vous sélectionnez toutes les lignes de la fenêtre (Ctrl+A)
- Ouvrez Excel, Copier (Ctrl+V)