Pas un jour sans que cette extension de Firefox ne m’etonne !
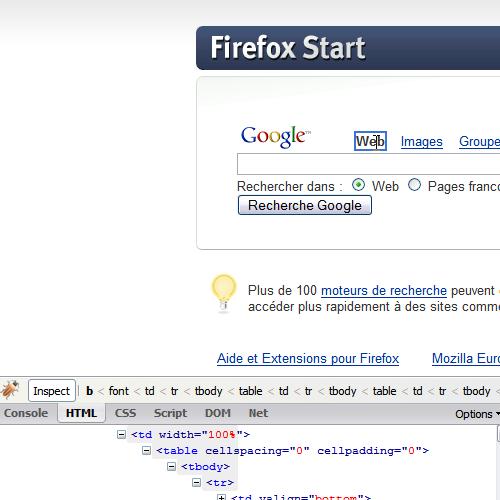
Le CSS (Cascading Style Sheets ) porte bien son nom, on a bien une notion de cascade dans l’application des styles. Simple de le dire, plus difficile de le retrouver. Avec cette nouvelle version de Firebug, vous passez en mode « inspection », vous vous baladez sur la page jusqu’à l’élément à inspecter. vous avez alors sur la fenêtre en bas à gauche la source générée (si vous séléctionnez HTML) et sur la droite les proprietés DOM ou CSS.

La source générée est interessante, surtout dans le domaine de l’AJAX où la source envoyée par le serveur n’a rien à voir avec la source réèlle de la page.
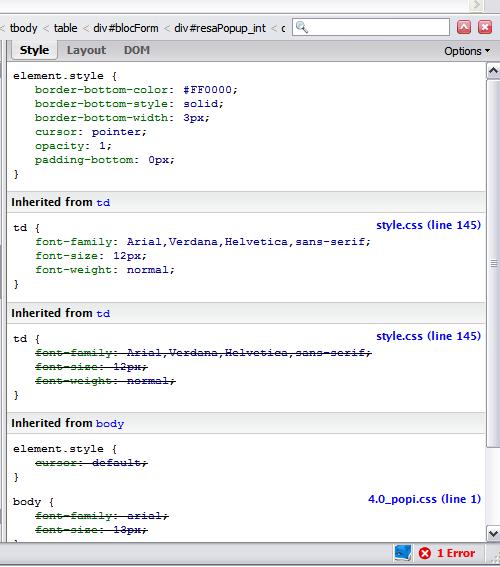
Quand on selectionne l’onglet CSS dans la partie droite de la fenêtre Firebug, on obtient l’ensemble des styles appliqués à l’élément dans l’ordre. Les styles qui ne sont pas appliqués car écrasés par d’autres sont même barrés !

Dans nos formations AJAX, il y a presque un an nous parlions des outils suivants :
- Inspecteur DOM :
- Shell : Lien
- Web Developer Toolbar site officiel, L’auteur, En français
- Tamper Data Site officiel
- Firebug 0.4 : Site officiel
- Firebug 1.0 Beta : Site officiel
- Wenkman : Site officiel
Maintenant, nous utilisons le shell pour les démos en « ligne de commande » (mais nous pourrions aussi les faire avec Firebug car la nouvelle version permet le multi-ligne) et Firebug 1.0.
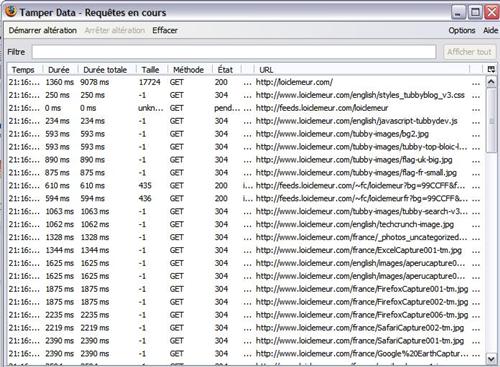
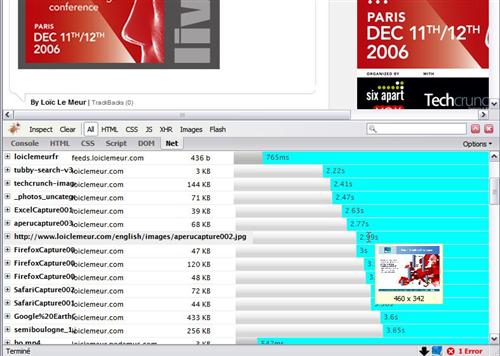
Pour l’alteration des données, Tamper data est toujours valable, mais nous l’utilisons surtout pour mettre en evidence les différentes connexions lors de l’appel d’une page. Par exemple, la home de Loîc Lemeur entraine une cinquantaine de téléchargements sur plusieurs serveurs différents. Les fichiers.css, .js, .gif et .jpg sont mis en cache alors que le fichier .html est récupéré à chaque fois. Cette extension permet de connaitre les temps de téléchargement de chaque fichier, ce que permet aussi Firebug depuis peu…

Utilisation de Tamper Data

Utilisation de l’onglet « Net » de Firebug