Pour aider au développement de l’AJAX, plusieurs outils existent en dehors de l’editeur de code. En effet, dans certains cas, le contenu de la page est générée et donc non visible dans la source de la page directement.
Sous Internet Explorer
Internet Explorer Developer toolbar
C’est un executable qui permet d’ajouter une barre d’outils intégrée ou flottante assez complète dans Internet Explorer
Cette barre d’outils se décline en 9 menus
– View DOM : Permet d’explorer l’arbre DOM du document en lecture et écriture. On peut par exemple changer un style d’un div particulier.
– Disable : Permet d’activer ou de désactiver le cache, l’affichage des images, les cookies, l’execution des scripts et les popup.
– View : Permet de mettre en couleur les éléments de la page comportant des classes de style ou des id avec leurs valeurs respectives.
– Outline : Permet de surligner les éléments TABLE, TR, TD, DIV, IMG ou bien une selection. On peut aussi surligner les éléments par rapport à la nature de leur positionnement (absolute, relative, fixed, float).
– Validate : Permet de valider le HTML, CSS… via le service du W3C.
– Images : Permet d’afficher les dimensions, le poids, l’adresse completes et les ATL des images de la page.
– Resize : Permer de redimmentionner le navigateur au pixel près.
– Misc : Permet de vider le cache, les cookies pour le domaine ou tous les cookies. Permet aussi de voir le contenu des cookies et d’afficher les pages de spécification du W3C
– Show Ruler : Permet d’afficher des règles afin de verifier l’alignement ou de mesurer la distance en pixel entre deux éléments.
C’est une barre complète à laquelle il manque uniquement une meilleure gestion des erreurs javascript, mais là, c’est le navigateur lui même qui est en cause puisque la détection d’erreur sous Internet Explorer est très pauvre.
Sous Firefox
Inspecteur DOM pour Firefox
Cet outils est disponible à l’installation de Firefox et permet d’explorer l’arbre DOM du document en lecture et ecriture. C’est cette même fonctionnalité qui est intégrée dans des extensions pour développeurs.
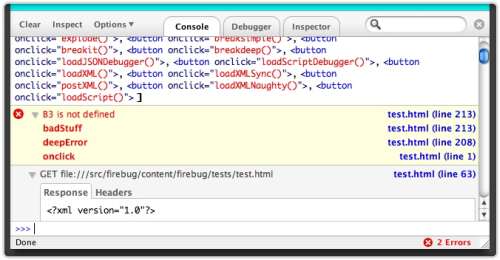
Extension Firebug 0.4 pour FireFox
Cette extension est relativement récente et commence à faire du bruit. Elle rassemble l’essentiel :
– Un inspecteur DOM qui permet de parcourir l’arbre DOM généré en lecture et écriture.
– Une console d’erreur Javascript permettant de remonter les erreurs exactes (le moteur Gecko a une bonne gestion des erreurs javascript)
– Un debugger Javascript très avancé permettant même des points d’arrêt pour rentrer dans le détail et optimiser.
– Une console Javascript permettant d’executer des lignes de commande dans le contexte de la page (c’est très precieux !)
– Une console de log que l’on peut appeler dans le code par console.log(‘toto’);

Extension Web developer
Cette extension est l’équivalent de la Internet Explorer Developer Toolbar mais pour Firefox (ou le contraire diront certains). Elle regroupe les mêmes fonctionnalités sans l’inspecteur DOM (qui est de base dans FireFox si on le demande à l’installation). Cette barre regroupe les fonctionnalités suivantes :
– Disable : Permet d’activer ou de désactiver le cache, l’affichage des images, les cookies, l’execution des scripts et les popup.
– CSS : Permet de desactiver et de parcourir en lecture et ecriture les styles de la page.
– Forms : Permet de controler les informations liées aux formulaires.
– Information : Permet d’afficher les éléments de la page avec leurs proprietés.
– Images : Permet d’afficher les dimension, le poids, l’adresse completes et les ATL des images de la page.
– Misc : Permet de vider le cache, les cookies pour le domaine ou tous les cookies. Permet aussi de voir le contenu des cookies et d’afficher les pages de spécification du W3C
– Outline : Permet de surligner les éléments TABLE, TR, TD, DIV, IMG ou bien une selection. On peut aussi surligner les éléments par rapport à la nature de leur positionnement (absolute, relative, fixed, float).
– Resize : Permer de redimmentionner le navigateur au pixel près.
– Tools : Permet de valider le HTML, CSS… via le service du W3C.
– View source : Permet d’afficher les sources de la page ainsi que les sources générées.
– Options : permet de personnaliser la barre d’outils.
Extension Tamper Data pour Firefox
Cette extension permet de voir et de modifier les transferts entre le navigateur et le serveur. On a la possibilité de se « faire passer pour »… Cette extension est precieuse pour l’optimisation d’un code ou d’une configuration. Il permet de mettre en evidence si une librairie javascript ou une image est mise en cache sur le client, le temps necessaire pour récupérer chacun des fichiers et les erreurs éventuelles (une image non trouvée : 404…).
Extensions en doublon :
Je ne parlerai pas de l’extension Wenkman ni du shell car leurs fonctionnalités respectives sont reprises dans firebug plus simplement.
Autres extensions utiles :
Extension FoxyProxy pour Firefox
Cette extension permet de gerer un ensemble de proxy via des patterns. Si vous êtes nomade ou si vous voulez voir les series américaines en vous faisant passer par un américain, voilà la solution…