En cette periode de sortie des nouvelles versions de Internet Explorer et Firefox, j’ai voulu vérifier ce que l’on dit (IE c’est nul, Opéra, il parait que c’est hyper rapide, etc…)
J’ai testé un ensemble de petits scripts javascript téléchargeables ici. En gros, le principe est de faire en boucle plusieurs fois une même action pour mettre en evidence une lenteur ou une rapidité relative… A noter que ce n’est peut etre pas l’action en elle même qui crée une lenteur, mais peut être la succession de cette action. L’exemple typique est d’executer 10 000 fois document.getElementById(‘id_div’).innerHTML += ‘toto’; …
Les navigateurs séléctionnés sont les suivants :





Voilà le tableau des résultats (les temps ont été pondérés pour être comparables)
| objet image | getElementById | getElementById innerHTML | DOM | |||
| 4,483 | 1,83 | 3,2 | 4,56 | 1,748 | 6,72 | |
| FF 1.5 | 11,83 | 7,407 | 5,92 | 6,28 | 7,936 | 10,78 |
| FF 2.0 | 8,875 | 5,625 | 10,62 | 5 | 5,688 | 8,59 |
| IE 6 | 3,437 | 9,705 | 3,44 | 9,4 | 12,752 | 6,88 |
| IE 7 | 3,922 | 9,189 | 4,7 | 9,4 | 11,124 | 5,31 |
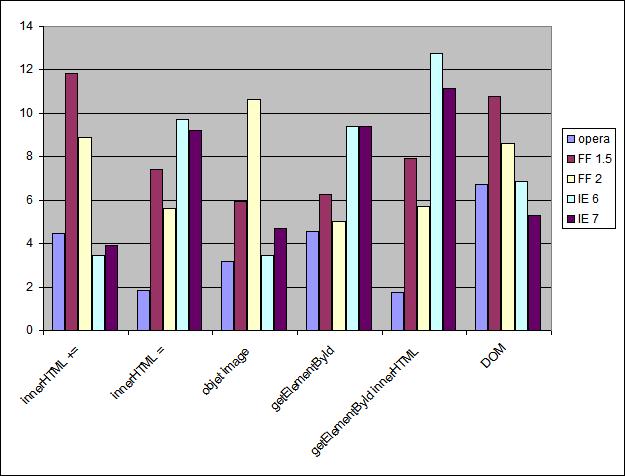
et en image :

Mes conclusions :
- La nouvelle version de Internet Explorer et de Firefox est meilleure que l’ancienne (on pouvait l’esperer…) (Sauf sur lacréation de l’objet image pour IE7, mais c’est peut être mon test qui est à remettre en cause…)
- Opera est plus rapide, c’est plus qu’une idée reçue, c’est vrai… (ou au moins vérifié par Bruno CATTEAU…). Par contre, ils ont encore des progrès à faire au niveau des CSS…
- Firefox n’est pas si rapide que ça par rapport à Internet Explorer, mais dans le chargement de la page, il accèpte d’afficher le début d’un tableau ou d’un div même s’il n’a pas rencontré la balise de fermeture, ce qui augmente l’impression de vitesse, et c’est ça le plus important. Opera a l’air de jouer beaucoup sur ce dernier point, on le voit même dans mon script test_innerHTML.html.
- Au niveau de la gestion des erreurs, Firefox est très loin devant, surtout quand il est associé à l’extention Firebug. C’est certainement pour ça qu’il est tant apprecié des développeurs AJAX (en plus de mieux respecter les standards). Développer une application AJAX avec Internet Explorer c’est comme reparer un magnétoscope dans le noir (désolé, je n’ai pas trouvé mieux…).
- Si vous êtes utilisateur, j’ai envie de vous conseiller Opera.
- Si vous êtes développeur, vous devez déjà utiliser Firefox… et testez vos applis sur le moins bon des navigateurs pour voir si la pire version est acceptable. Eviter d’utiliser innerHTML += dans une boucle doit devenir une habiture…
