
Plusieurs techniques existent sur le web.
Quand on connait la hauteur des images
- http://www.cyberformateur.com/[…]
- http://edu.ca.edu/[…]
- http://css.alsacreations.com/[…]
- http://forum.alsacreations.com/[…]
Ou quand on ne les connait pas, mais là, il faut s’accrocher
Quand on n’utilise pas Internet Explorer, on peut utiliser la proprieté display: table-cell; permettant alors d’utiliser la proprieté vertical-align: middle; propre aux cellules des tableaux. Mais ça ne marche pas sous IE <7
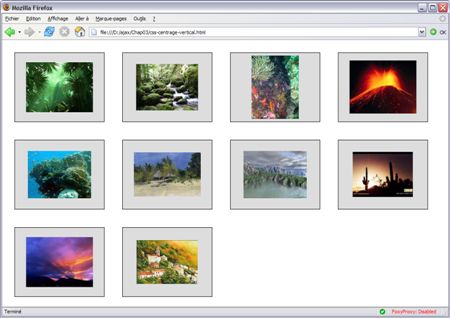
On peut enfin utiliser les tableaux. Personne n’en parle comme d’un hack css, pourtant, avec cette technique, le code est compréhensible, pas si lourd que ça… Les pros du CSS seraient ils des ultras ?
<html>
<head>
<style>
div {
border: 1px solid black;
background: #DDD;
width: 200px;
height: 154px;
text-align: center;
margin: 20px;
float: left;
}
table {
height:100%;
width:100%;
vertical-align: middle;
text-align: center;
}
</style>
</head>
<body>
<div><table><tr><td><img src=image1.jpg></td></tr></table></div>
<div><table><tr><td><img src=image2.jpg></td></tr></table></div>
<div><table><tr><td><img src=image3.jpg></td></tr></table></div>
<div><table><tr><td><img src=image4.jpg></td></tr></table></div>
<div><table><tr><td><img src=image5.jpg></td></tr></table></div>
<div><table><tr><td><img src=image6.jpg></td></tr></table></div>
<div><table><tr><td><img src=image7.jpg></td></tr></table></div>
<div><table><tr><td><img src=image8.jpg></td></tr></table></div>
<div><table><tr><td><img src=image9.jpg></td></tr></table></div>
<div><table><tr><td><img src=image10.jpg></td></tr></table></div>
</body>
</html>
Et les exemples en lien : avant le centrage et après le centrage